2022 年用户体验设计的信息架构指南(译)

什么是信息架构,如何利用它来创造更多的用户友好产品。
当你登录一个网站时,通常有一个目标在心中。这个目标可能涉及购买产品、获取信息,或者仅仅是发送电子邮件。
大多数网站都是有意设计的,以便你可以通过尽可能少的点击--和尽可能少的时间--来实现你的目标。毕竟:完成一项任务所需的时间越长,你就越有可能直接点击离开并尝试其他网站。
如果你遇到一个组织良好的网站或应用程序,你可以很容易地找到你正在搜索的内容和你需要的信息,你要感谢信息架构。
什么是信息架构?
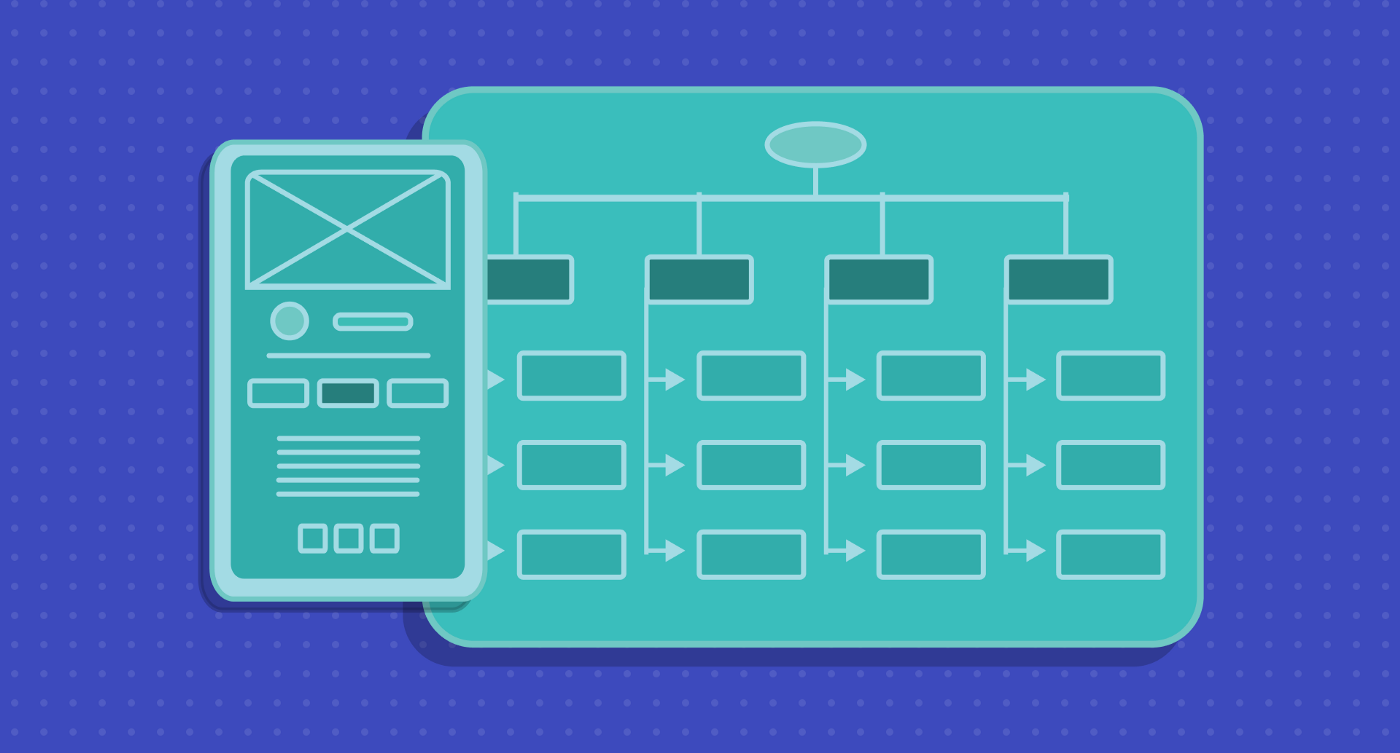
信息架构(IA)为数字产品中的内容和信息提供结构。通过网站结构、菜单、标签和搜索功能,它的目的是使每一条信息都能被需要它的用户轻松获取,以完成他们的任务。
精心设计的信息架构创造了一个高度可访问、易于使用的产品。
为什么信息架构在用户体验中如此重要?
信息架构(IA)在用户体验设计中起着关键作用,与其他元素如用户研究、线框设计和视觉设计一起。
具体来说,IA 关注的是通过标签、网站地图和导航来组织和提供内容的方式。它为用户体验设计师创建的用户流提供逻辑和功能。如果没有信息架构来提供逻辑和结构,内容将是是无法访问和无用的。
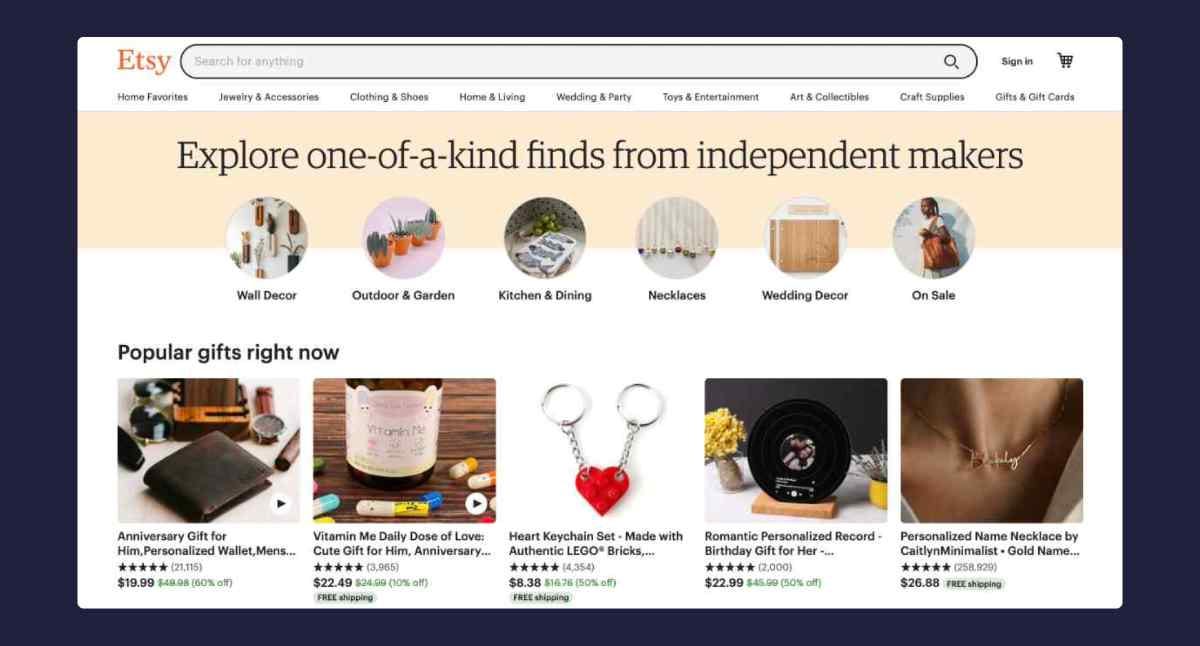
想象一下前往 Etsy(电商网站) 购物的情景。你会立刻看到一个干净的布局,包括一个突出的搜索栏和分类菜单。照片使每个产品都栩栩如生,使你很容易通过文字、类别或简单地滚动搜索结果。
由于精心设计的信息架构,购物体验毫不费力,令人愉快。

信息架构设计组件
信息架构师利用四个主要组成部分来创造这种逻辑上的无缝体验。
- 组织:信息是如何被结构化和分类的
- 标签化:信息如何被表示的
- 导航系统:用户如何浏览或获取信息
- 搜索:用户如何寻找信息
对于想要对信息架构有一个核心理解的设计师来说,了解这些组成部分是至关重要的。此外,他们的目标应该是帮助用户了解他们在网站或产品中的位置,有什么可用的东西,以及对任何特定页面的期望。
信息架构设计流程
信息架构师的责任是为用户提供必要的工具来完成他们的任务,而不需要花太多的时间在网站上寻找他们的方法。
第一步:收集和分析数据
信息架构师利用来自用户研究、可用性测试和以用户为中心的设计方法的数据工作。确定用户目标,通过这些从采访你的目标受众获得的数据,揭示用户期望在你的网站或数字产品中看到和完成什么。
第二步:逆向工程导航流程
一旦你收集到了信息,你就可以根据用户的目标,通过逆向工程开始构建内容。通过保持关键元素作为焦点,你有一个坚实的基础来指导你的过程。网站的每一部分都应该被仔细地绘制成一个有逻辑的导航流程,确保用户能够很容易地在屏幕之间移动。
第三步:测试和修改
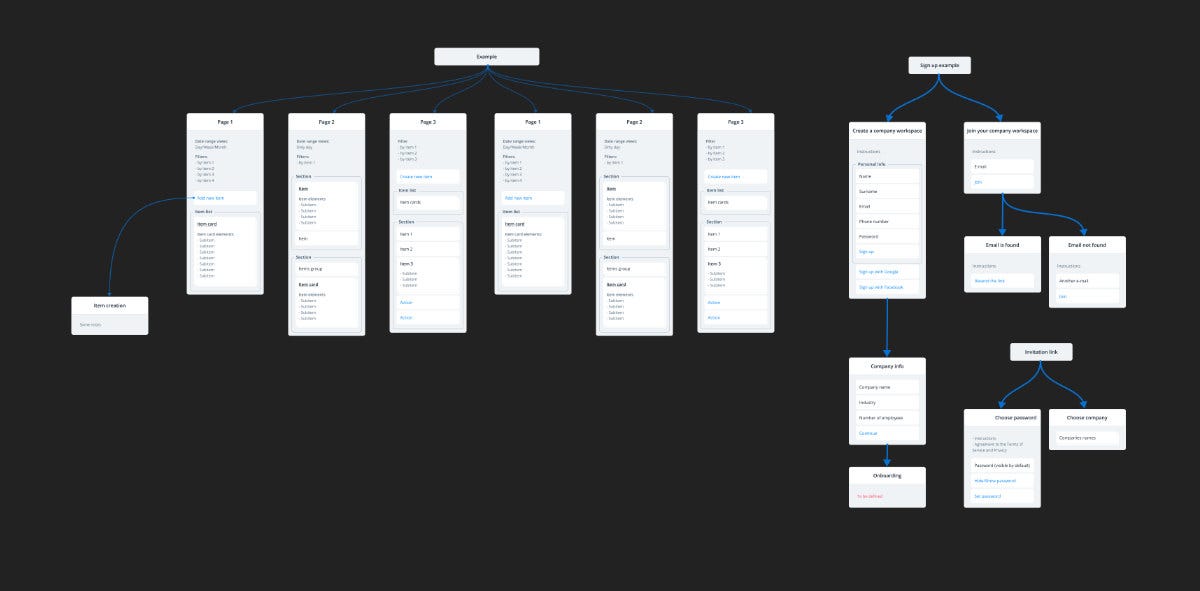
信息架构通常以视觉流程图的形式显示,作为产品团队的一个参考点。但是,像产品设计中的大多数元素一样,这些信息应该被认为是一个流动的、工作的目标。随着你对用户和产品本身的理解的加深,你很可能需要在某种程度上定期进行调整和改进。

Figma 上现实的一个信息架构模板
信息架构设计工具
有很多优秀的流程图应用程序,可以让你轻松地创建和修改你的IA地图,使用简单,乐趣无穷。一些比较流行的有:
如果你已经在你的工作流程中使用了UX设计工具,你也可以在其中创建IA地图,使用类似的工具。
信息架构原则
无论他们面对的是四十个屏幕还是四百个屏幕,信息架构师都要做出各种艰难的决定,因为他们要把大量的信息和内容变成普通用户容易消化的东西。
原则1:对象
将内容视为具有生命周期、行为和属性的活生生的事物。- Dan Brown
确定你正在处理哪些对象,以及当用户与它们互动时,它们有哪些功能。
原则2:选择
太多的选择很快就会导致不知所措和不作为。信息架构师必须找到一种方法来减少用户的认知负担,在适当的时候周到地显示正确的选择。
举例:Target 移动应用程序使用底部标签栏帮助您在购买产品、查看购物车和完成与帐户相关的任务之间快速切换。

原则3:披露
只显示足够的信息,以帮助人们了解当他们深入挖掘时,他们会发现什么样的信息。- Dan Brown
仅仅保留内容不足以创造用户友好的体验。披露原则要求您提供足够的视觉和文字线索,以便用户在浏览产品时从本质上学习。
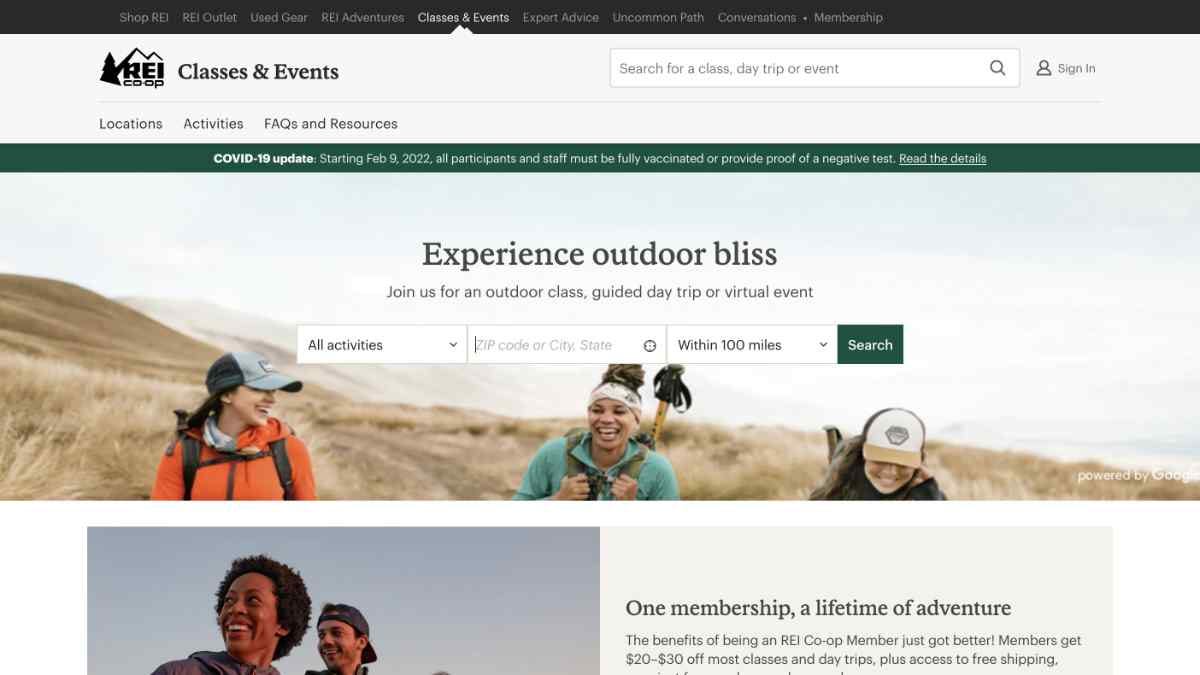
举例:在 "课程与活动 "页面,REI 将可用的课程列表 "隐藏 "在一个周到的搜索和过滤选项后面。这不仅可以防止你看到不在你所在地的课程时感到不知所措或混乱,而且还为你提供了一种有效的方式来发现你确实想看的内容。

原则4:模型
尽管你的导航心智模式可能很直观,但仅仅是文本链接并不总是不言自明的。你可以使用图片来举例说明用户在点击某个标签或类别时会发现什么。
举例:Etsy 在很大程度上依靠产品图片来帮助购物者与各种产品和类别联系起来。

原则5:导航
尽管一个网站的主页通常是为了让用户方便地访问网站的其他部分,但重要的是要记住,不是所有的用户都会从主页登录网站。每一个页面的设计都应该帮助用户了解他们在哪里,以及他们需要去哪里实现他们的目标。
举例:网站通常使用菜单和面包屑的组合,以帮助用户保持他们目前在整个网站中的方向,以及从一个点跳到另一个点的快速方法。特别是电子商务网站,无论你在哪个屏幕上,都要注意保持购物车的显眼位置。

原则6:多种类别
虽然你可以让整个网站从一个单一的搜索栏进入,但通常最好是包括各种方法让用户浏览和与你的网站互动。从导航工具到视觉层次,这些方法必须精心构建,以支持单个页面以及整个网站的需要。
举例:亚马逊不仅提供了一套全面的顶部菜单和一个主要的搜索栏,而且它还在左侧边栏上为你提供了各种过滤结果的方法。

原则7:专注的导航
在整个产品体验中,导航逻辑应该保持一致。如果你在 "商店 "下有一个下拉菜单,那么子菜单项目应该保持集中在用户期望看到的基于产品的类别上。
举例:Squarespace 以其简单和易于使用而著称,它保持了一个干净的顶部菜单区和逻辑分类菜单项。

原则8:增长
由于你的产品会随着时间的推移而增长和变化,为你的内容创建一个可扩展的结构是很重要的。这意味着要深思熟虑地选择类别,并在你的标签和图像的 "过于笼统 "和 "过于具体 "之间取得一个平衡。
对信息架构师有帮助的技能
信息架构利用了许多与UX设计相同的硬技能和软技能,比如:
用户同理心
信息架构师受益于对认知心理学的认识及其在用户体验设计中的作用。了解用户如何体验产品,并保持一定程度的同情心和同理心是这一行的 "必修课"。
数据分析
一些好的信息架构师都有操作数据的知识背景。图书馆员和数据库管理员可能会被吸引到这一行,还有那些对创建、存储、访问和呈现数字数据的行业标准有不同理解的人,如 HTML 和 CSS。
视觉设计
用户体验设计过程解决的是用户流和功能问题,但对视觉和UI设计有一个基本的了解,可以帮助信息架构师提供一个经过深思熟虑的解决方案,可以优雅地设计和实施。
