卡片设计的终极指南(译)

卡片是通用的,从 Instagram 和 Facebook 等社交媒体网站,到亚马逊(Amazon)等电子商务商店。卡片布局很受欢迎。
作为一个信息容器,卡片包含所有元素,如文本、富媒体、按钮等。基于这些内容,它可以根据不同的设备和屏幕调整自己的大小,平衡用户界面和用户体验。
什么是卡片?
卡片是一个包含了关于内容和操作的 UI 组件。卡片可以包含各种元素,但它们都应该是关于一个单一的主题。
这背后的目的是为了避免冗长的文本,并呈现出更多可扫描的内容。即使用户从设计的角度可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。
为什么如此受欢迎?
卡片之所以受欢迎,是因为它们似乎压制了内容。卡片是模块化的,所以不同的内容项目可以堆叠在一起,而不需要注意它们之间的差异。
卡片通过迫使内容适应卡片边界和卡片视觉布局的限制而将内容最小化。设计师们喜欢卡片能将许多内容混合和匹配,而不必担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的部分,让用户与之互动。通过给内容提供一个容器,卡片表明这些内容对用户来说是真实的、有感情的。
卡片用户界面设计之所以流行还有很多原因:
直观:卡片看起来与现实世界中的卡片相同,因为它们在用户界面上看起来是相同的。对用户来说,它们显得很普通。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中随处可见:名片、棒球卡、便条。卡片代表了一种有利的视觉类比,使我们的大脑能够直观地将卡片与它所代表的内容联系起来,就像在现实生活中一样。 易于理解:卡片不占用太多空间,敦促设计师优先考虑其内容。卡片使用户更容易找到他们所感兴趣的内容。 有利于响应式设计:卡片是长方形的,可以平滑地调整大小以适应不同屏幕的水平和垂直面,这意味着用户在所有设备上得到统一的体验。 可分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户轻松地只分享特定的内容和整个页面。
什么时候使用卡片?
通常情况下,当你有:
一个基于搜索的界面:卡片让合适的内容表明自己,使用户有可能深入了解他们的兴趣。基于卡片的设计是一种非常合适的呈现此类内容的方式。 浏览产品:当用户浏览信息时,卡片能更好地兼容。 任务管理:当你可以把一个流程中的单一任务作为卡片来说明。卡片可以很容易地组织成一个任务列表。任务管理应用程序在使用卡片式界面为用户创建仪表板方面做得很好,每张卡片代表一个单独的任务。 类似项目:卡片对各种各样的项目的集合效果最好(当不是所有的内容都是相同的基本类型)。 分析可视化:仪表盘通常在同一张纸上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在项目之间创造更明显的差异,在这种情况下,每个卡片可以适应不同的角色。
拆解卡片
卡片的布局可以不同,以支持它们所包括的内容类别。通常会出现以下组件:
富媒体:卡片可以包含缩略图以显示图像、插图、头像、标志、图标或图形。 标题:标题文本可以包含像相册或文章的名称或标题。 描述:支持性文本包含像文章摘要或简短描述的文本。 行动呼吁(CTA):卡片可以包含行动的按钮。 副标题:副标题文本可以包含文本元素,如文章署名或标签位置。 图标:卡片可以包含用于行动的图标。
提示和最佳实践
使用相关图片
图片是卡片设计的核心,你需要一个优秀的图片来吸引用户对每张卡片的关注。
不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容相关。
添加视觉层级
卡片内的层次结构有助于将用户的目光引向最重要的信息。
将主要内容放在卡片的顶部,并使用排版来突出主要内容。使用留白和对比来分隔那些需要更多不同视觉分隔的内容区域。
限制内容
一张卡片应该只包括重要的信息,并计划出一个相关的访问点来获取更多的细节,而不是全部细节本身。
正如我们中的许多人,试图把太多的内容放在一张卡片上,卡片可能会变得太广泛的或太长的,并且在超过一个临界点后,失去了与卡片比喻的实际联系,因为它看起来不再是一张卡片。
避免嵌入链接
不要使用内嵌式链接。
区分行动
包含众多按钮的卡片应该在视觉上进行对比。一个卡片上只有一个主要行为按钮,弱化其他按钮。
抵制用于分组的线条(分割线)
对于新设计师来说,用描边来区分内容是很常见的,以此来定义不同的组。这些描边会造成不必要的视觉噪音,从而影响到内容。
充满美学和现代审美的卡片设计
现代数字卡片并不是一个纯粹的拟物样式,但一般都会使用一致的类比和物理学中使用的原则帮助用户理解界面,分析内容中的视觉层次。在卡片的情况下,你可以做几件事。
使用圆角
圆角更有效,因为它允许我们的眼睛轻松地跟随线条,"因为它更适合头部和眼睛的自然运动"。
添加一个浅色的描边或柔和的阴影
目的是显示深度并揭示整个卡片是可以点击的。阴影在界面中创造了一个鸿沟,帮助我们区分UI元素。
然而,在设计中加入阴影并不像它听起来那么简单。有时候,设计师们会得意忘形,通过过度的效果,他们会使原本看起来不错的设计看起来很廉价。避免使用纯黑的颜色来做阴影。
注意字体和留白
给每张卡片留出空间,以便观察、阅读和理解。在每个区块周围添加大量的空白,为用户提供时间和安宁,以便他们在从一张卡片到下一张卡片的过程中进行视觉重置。
选择简单和基本的字体(如卡片正文的无衬线字体),因为基本的排版可以最大限度地提高可读性并有助于浏览。
卡片设计案例
博客卡片
保持你的博客卡片简单是很有必要的。它们应该有一个一致的、重复的结构,但使用不同的图像和字体大小来代表卡片中最重要到最不重要的元素,使阅读者更容易理解。
他们强调特色图片和标题是最突出的元素。然后,他们还包括引言,这不仅有助于用户决定这篇文章或发布的内容是否适合他们,而且可以吸引他们在犹豫不决时点击浏览。
电商/产品卡片
产品卡片是一个重要的东西,它可以帮助你把访问者转化为客户。一张优秀的产品卡应该吸引人们的注意力,引起人们对产品的渴望,解决疑问和不赞成的问题,促使人们购买,还可以在搜索结果中推广你的网站。
产品的名称应该放在最醒目的地方,让访问者立即明白他来对了地方。
一张好的图片会告诉客户胜过千言万语,所以你需要一张高质量的图片来拥有完美的产品卡片。
如果一个产品有特价,不仅要在价格块中标明促销价格,还要标明正常价格和顾客可以节省多少钱。
个人资料卡
就像每张卡片一样,个人资料卡片是一个 UI 组件,它拥有对它所代表的内容至关重要的信息。它是你自己要向你的受众推销(不是字面意思),以达到你的目的。
确保只包括必要的信息(例如,图像、姓名、职业),让你的 "关于 "页面拥有其余的细节来完成你的简介。
这是在设计和布局方面,而卡片的内部和外部都不会破坏网站的外观和主题。层次结构是关键。
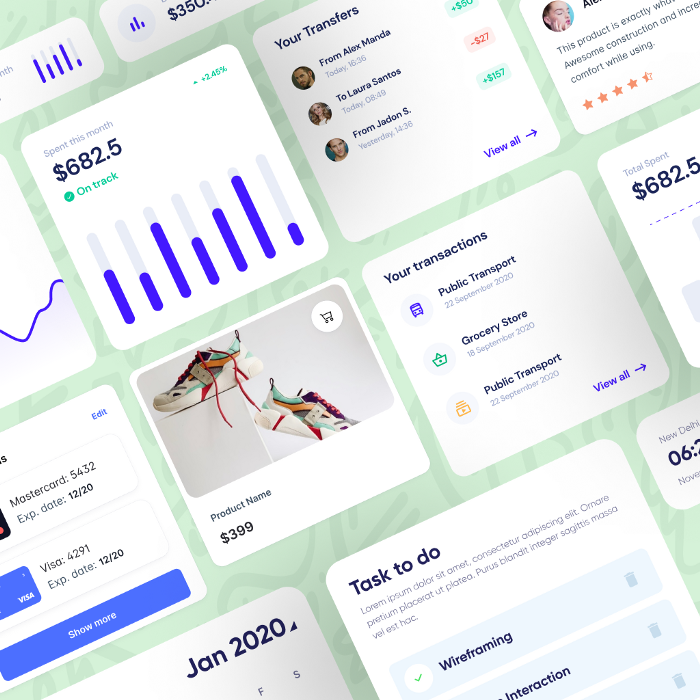
Dashboard 卡片
Dashboar 的设计可以有很大不同。但所有的 Dashboard 都是由卡片组成的。根据 Dashboard 的类型,每个卡片可能包括个人资料信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。请确保你为每个元素使用正确的卡片类型。
Dashboard 允许用户决定他们想关注的数据。易于理解的用户界面,使用户能够准确地控制哪些数据需要在 Dashboard 的前面和中心。
只包括最相关的信息和为你的用户,至少在最初的屏幕上。当你有一些数据集在一起看时更容易理解,就想办法把它们呈现在一张卡片上。但要注意不要让用户感到困惑。
日常活动卡(看板)
看板任务卡看起来是个很简单的东西,拿一张便条,写上你需要做的事情,然后贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含其他各种信息,清楚地传达出必须做的事情。
卡片上包含的信息包括任务的名称和重要的细节,比如它是什么类型的任务,谁拥有它。看板卡被放在状态类别下。最基本的状态类别是 "待办"、"进行中 "和 "完成",但不同项目的状态可能有所不同。
卡片结构最适合于小的改变,比如增加或删除任务,而不是改变大的想法,比如你的总体目标。
结论
卡片可以通过几种方式进行更有效的设计。通过初步定义和观察卡片,我们对这种设计模式在各行业中的表现有了一个更好的认识。这也让我们对用户在这些卡片上想要的行动做了一些猜测。卡片在提供许多不同种类的内容的摘要的情况下效果特别好,而不是简单地作为内容列表的外观的替代品。
